Attractive, easy-to-digest presentation plays an important role in encouraging survey response. Nfield automatically wraps surveys in a professional design that’s consistent with our industry’s highest standards. Most of the time, this provides everything our users need. However, there can be occasions when you want to customize your presentation more extensively.
Experienced scripters with knowledges of common web development techniques (Javascript and CSS) can add extra presentation elements by incorporating their own theme packages (via a zip file).
Easier customization using Markdown language
Markdown is a lightweight markup language that can be used to add formatting elements to plaintext documents.1 It is very popular, especially among developers, and is widely used by our own teams and in Nfield documentation.
We’ve added a new pre-packaged theme (markdown.zip) to the theme example section in NfieldChicago documentation for you to use. This includes a third-party library as a Markdown parser, which provides you with additional options for formatting your text using basic Markdown syntax.
Here’s how it works.
Examples

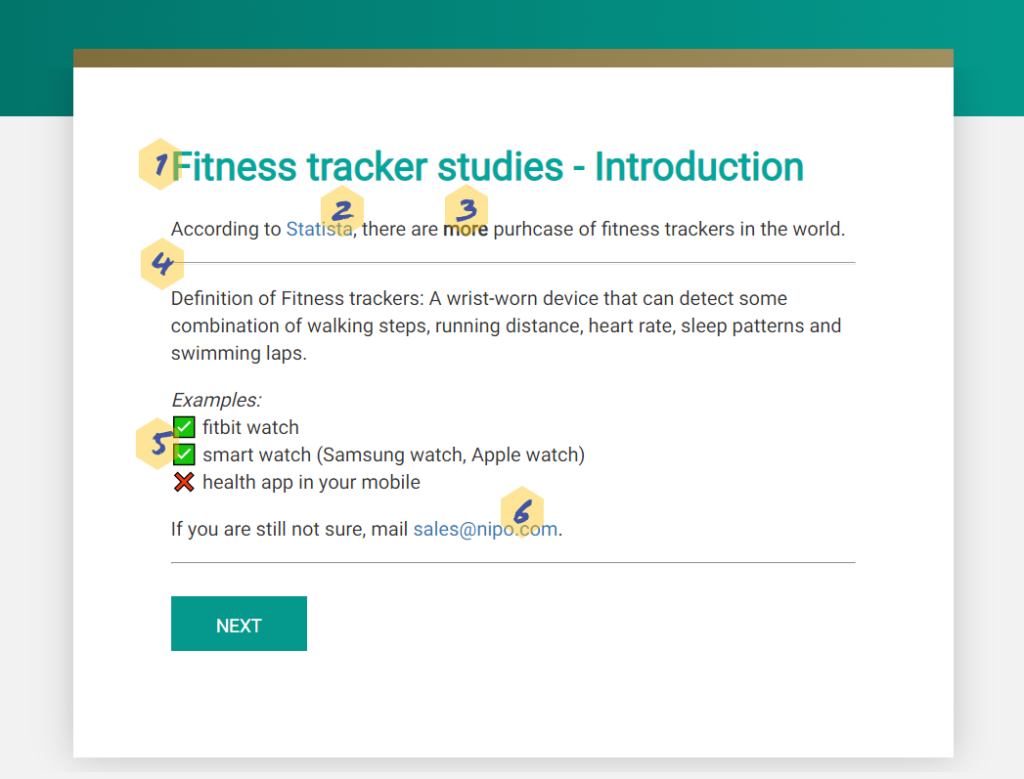
1. Header
Adding headers improves respondents’ experience, by clarifying where they are in the survey.
These are created by simply using # for header 1) and ## for header 2) …etc.
2. Link
Links are sometimes useful for enabling respondents to reference relevant information, which helps them understand context and increase their trust.
A clickable link that opens in a new tab is created by using [text](url) "optional hover-over text".
3. Simplified font variation
There is no need to define bold, italic and bold and italic for every different font.
In Markdown language, this is achieved simply by using _italic text_, __bold text__ and ___bold italic text___. This results in much simpler, easier to read scripts.
4. Horizontal rule
If you want to add supplemental information to help respondents answer specific questions, enclosing this between two horizonal lines makes for a good, clear presentation.
A line can be created in Markdown by using ---.
5. Emojis2
Millennials are more likely to engage in surveys that are presented in a more visual and gamified way. Emojis3 are also a good tool in this regard.
You can now copy and paste emojis to your script. See a list of emojis in Unicode 1.1.
6. Email address
It is usual to provide a means of contact either at the beginning or the end of a questionnaire.
You can now easily incorporate a clickable link by enclosing your email address as shown here <sales@nipo.com>. This will launch the users email program / app.
How to incorporate an advanced text formatting theme in Nfield
Instructions for doing this begin at step 7 of 10 Steps to create a theme. If this will be your first time incorporating a theme in Nfield, we recommend watching Academy #6 NfieldChicago theming.
The world of Markdown is quite extensive, with possibilities ranging from standard headers to more advanced options. Please look at theming in NfieldChicago documentation to download and try this out. We also have another example theme available for setting font colors called markup.zip (See bottom right for download link). Please feel free to share any feedback or questions you have about themes with us.

